Le web est une des principales activités utilisant le réseau Internet. Un serveur web est un ordinateur sur lequel sont stockés des fichiers (des pages) contenant des textes, des images, et surtout, des liens hypertextes, sur lesquels on clique pour passer d'une page à l'autre.
Pour afficher un site web, on utilise un navigateur (browser, en anglais).

Il ne faut pas confondre le navigateur avec un moteur de recherche, comme Google ou Bing : un moteur de recherche est un site web un peu particulier, puisqu'il donne des liens vers d'autres sites web.
Pour "coder" un site web, on utilise principalement deux langages : HTML et CSS.
HTML : HyperText Markup Langage. C'est un langage qui a fait son apparition en 1991. On utilise le langage html pour décrire le contenu de la page : le texte, les images, les liens.
CSS : Cascading Style Sheets. Ce langage, apparu en 1996, permet de gérer la mise en page du code html : couleur, position, décorations, ...

On dit d'HTML et CSS que ce sont des langages de "description" car il servent à indiquer (à décrire !) au navigateur comment afficher la page, mais ne permettent pas de faire de la véritable programmation (variables, tests, boucles,...) comme le feraient d'autres langages comme Python, Php, Javascript ou C++.
3.1. Les éditeurs de code
Pour créer un site web, il faut écrire des fichiers html. On peut utiliser le bloc-notes (si, si !) mais il existe d'autres éditeurs beaucoup plus pratiques, parmi lesquels :

3.2. Les CMS
Un CMS (content Management System) est un logiciel qui permet de créer des sites web sans être obligé d'écrire le code.
Parmi les plus connus, on peut citer :
3.3. Les éditeurs en ligne
On peut aussi utiliser des éditeurs en ligne, comme Replit ou Codepen, par exemple. L'édition en ligne permet également :
- De retrouver à la maison le travail commencé au lycée !
- De travailler à plusieurs sur un même projet.
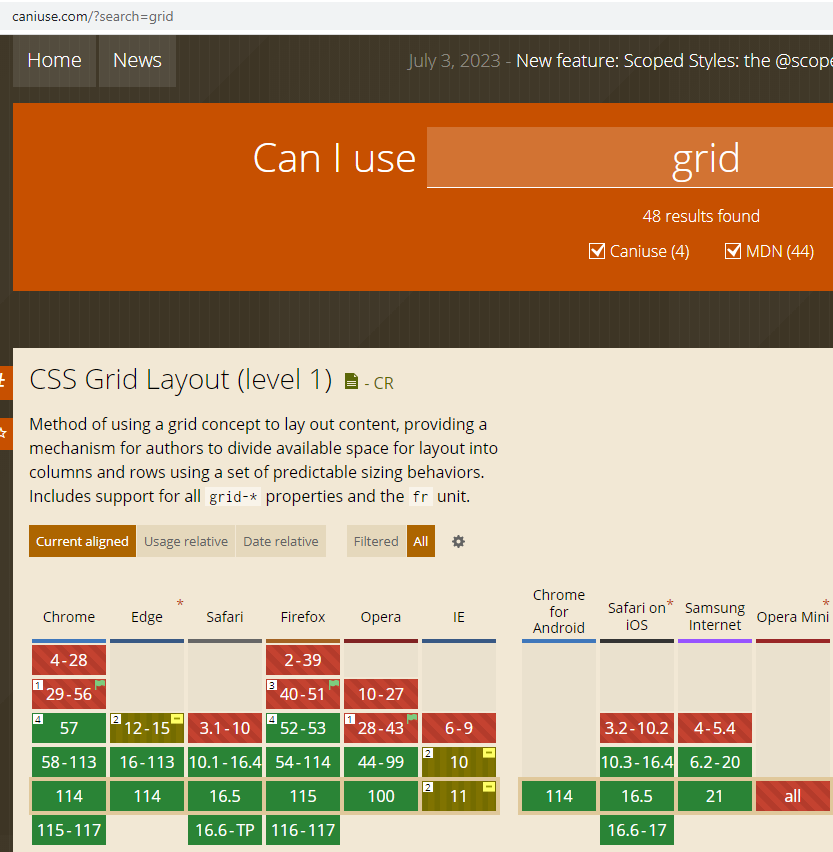
4.1. Le premier outil pour visualiser un site web est le navigateur, ou plutot LES navigateurs. En effet, les différents navigateurs ne sont pas toujours compatibles avec certaines fonctionalités. Il est donc nécessaire de vérifier le résultat de son travail sur les différents navigateurs disponibles.

4.2. Le second outil permet de vérifier que le code html ou Css est correctement écrit. Pour cela, il suffit de se rendre sur le site W3C. Certains éditeurs (Visual studio ou Codepen, par ex.) proposent aussi une vérification du code.

5.1. Répondre au questionnaire : ici
5.2. Sur votre PC, créer un dossier dans "mes documents" nommé 1SNX-HTML-CSS (X correspondant au numéro de votre groupe).
5.3. Ourvir l'éditeur html/css de votre choix. Si vous ne savez pas lequel choisir, utiliser Notepadd++ pour débuter ou vscode si vous vous sentez à l'aise.
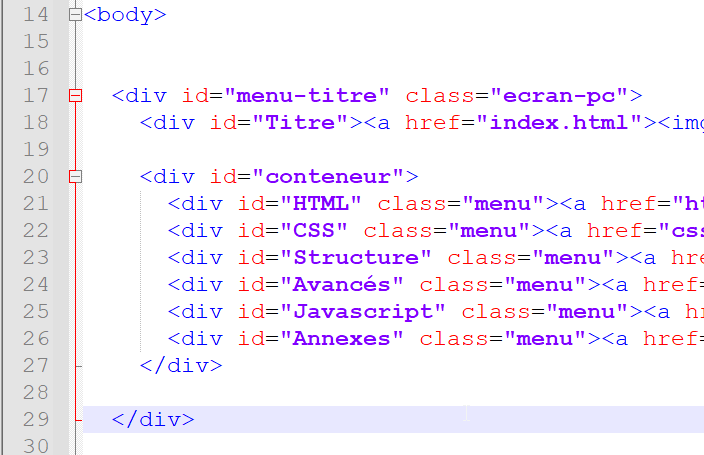
5.4. Créer un nouveau document, et copier-coller le contenu du cadre ci-dessous dans ce nouveau document.
5.5. Sauvegarder votre nouveau document, nommé "index.html", dans le répertoire que vous avez créé.
5.6. Double-cliquer sur ce document "index.html" >>> un navigateur doit s'ouvrir ! Faites une capture d'écran.
5.7. Copier-coller le contenu de votre fichier index.html sur le site de validation W3C (dans l'onglet Direct Input). Quel est l'avertissement (warning) signalé par le site ?
5.8. Corriger le "warning" (indice) et effectuez la validation W3C (qui ne doit donc plus afficher d'erreur/warning).
5.9. Créer un compte sur le site Replit. Faites une capture d'écran de votre pseudo et son avatar (l'image associée au pseudo).
5.10. Envoyer un mail à votre professeur (couchouron.stephane@gmail.com) avec la réponse à la question 5.7 (validation W3C), ainsi que les 2 captures d'écrans réalisées lors des étapes précédentes.