Par défaut, tout le texte d’une page fait la même taille.
Or, un article comporte généralement des titres, sous-titres afin de structurer la présentation.
Pour mettre en valeur ces titres, on agrandit/diminue la taille de la police, en utilisant des balises spécifiques :

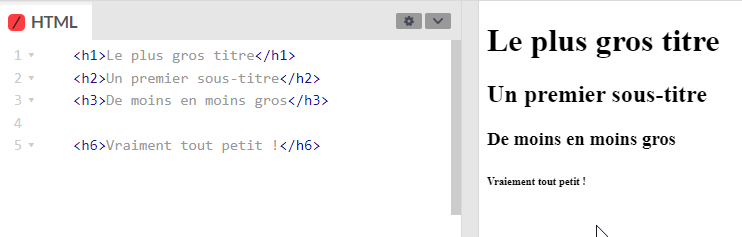
Le plus grand titre de la page sera "balisé" <h1> et il est possible d'aller jusqu'à <h6>.
Lorsqu'on ferme la balise </h1> à </h6>, on passe à la ligne automatiquement.
Pour modifier l'apparence des titres (couleur, taille, police,...), on utilisera CSS.
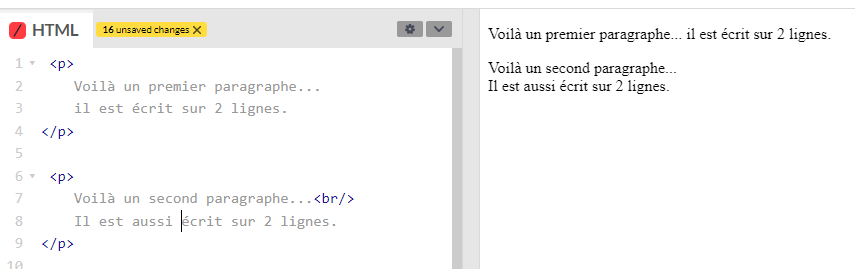
Comme dans un article, on utilise des paragraphes : cela permet de passer à la ligne et de laisser un espace automatiquement. Pour cela, on débute le paragraphe avec la balise <p>… et on le termine avec la balise </p> :

La balise </p> termine le paragraphe ET passe à la ligne automatiquement.
Pour passer à la ligne SANS créer un nouveau paragraphe, on utilise la balise orpheline <br>. Orpheline = pas de balise fermante.
La balise orpheline <hr> permet de passer à la ligne, comme un paragraphe, mais elle ajoute, en plus, une ligne séparatrice.
Important : le langage html ne tient pas compte des espaces. Si on veut ajouter des espaces, on peut utiliser différentes techniques décrites ici.
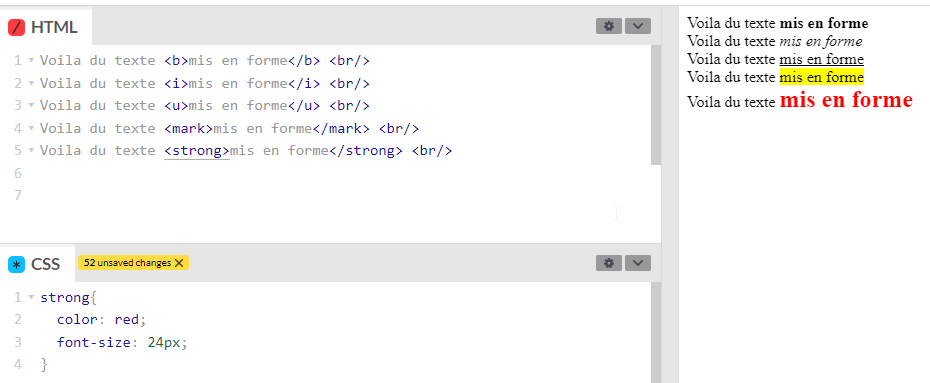
Si on utilise généralement CSS pour faire de la mise en forme, on est amené à utiliser des balises de mise en forme directement dans le code html, parmi lesquelles :

Toutes les mises en forme sont présentées ici.
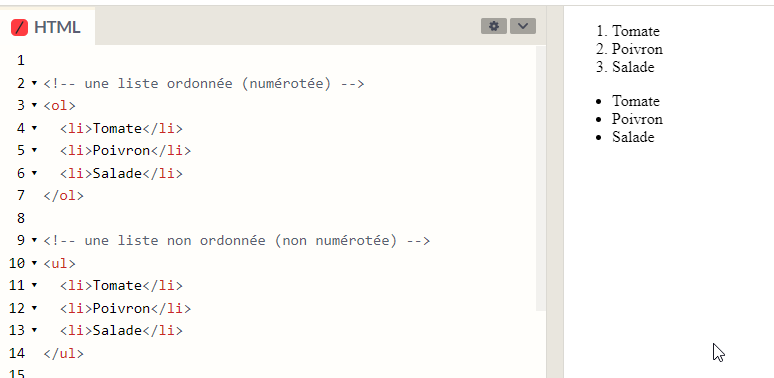
On rencontre souvent des listes sur un page web. Celles-ci servent également dans la création de menus. Il existe deux types de listes :

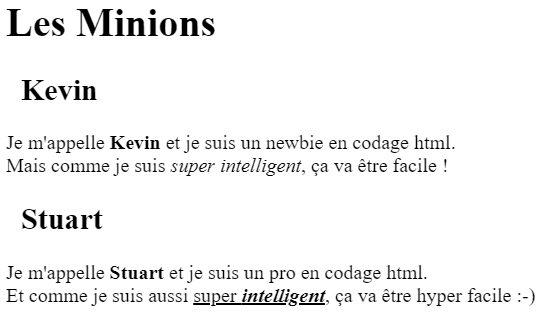
5.1. A partir de votre fichier Html de base, compléter la partie "body" pour obtenir le résultat ci-dessous :

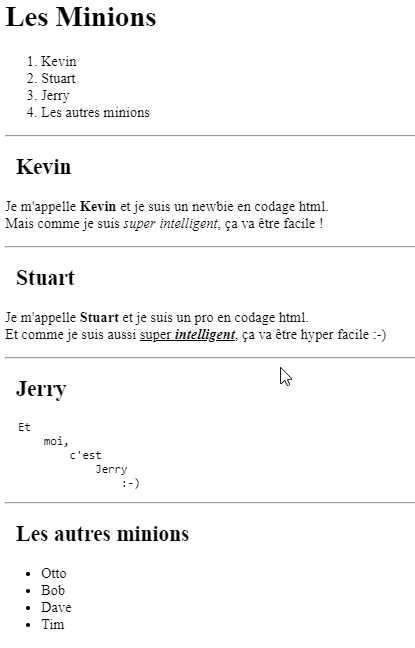
5.2. Modifier/compléter votre code pour obtenir le résultat suivant :

5.3. Modifier/compléter votre code pour ajouter deux listes comme ceci :

5.4. Répondre au questionnaire : ici