1. Balises, attributs et commentaires
1.1. Les balises
Le langage HTML utilise ce qu'on appelle des balises. On les écrit entre chevrons
< et
>.
Elles indiquent au navigateur comment il doit afficher ce qui est écrit entre ces balises.
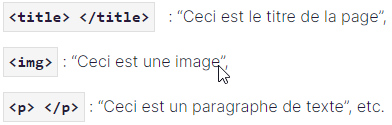
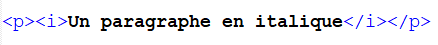
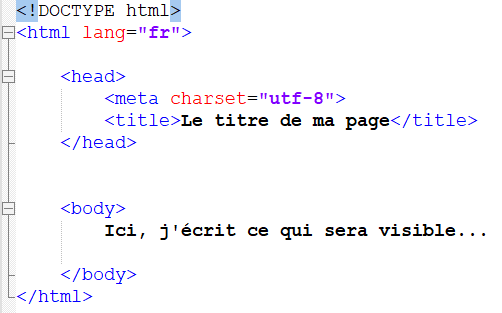
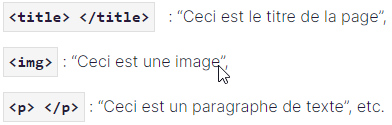
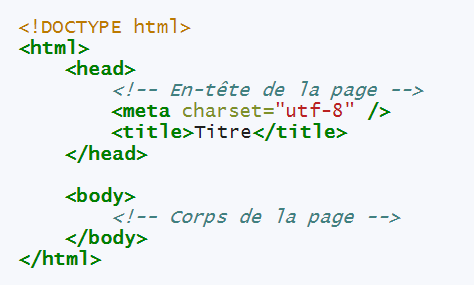
Exemples :

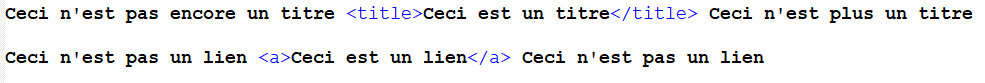
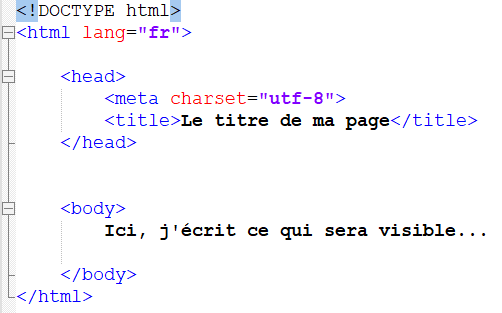
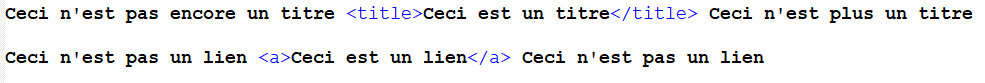
Les balises vont généralement de pair, c'est à dire qu'elle s'ouvrent puis se referment plus loin. Ce qui N'EST PAS entre les balises n'est pas concerné :

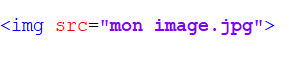
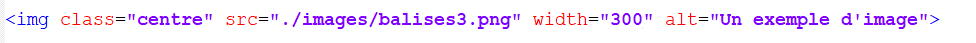
Certaines balises sont dites "orphelines" : elle n'ont pas de balise de fermeture. C'est le cas des images, par exemple :

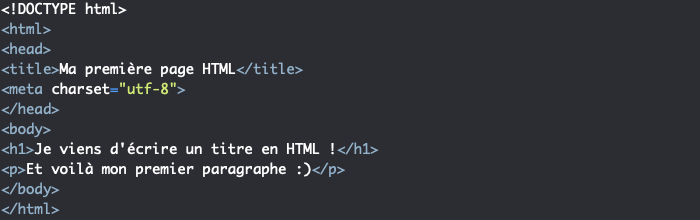
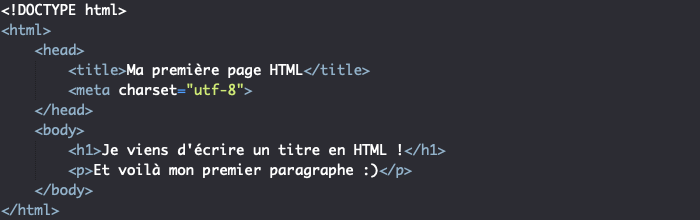
Important: les balises s'ouvrent et se ferment dans un ordre précis !

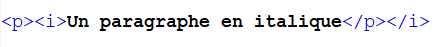
Ce code est mal écrit, car la balise
p a été ouverte la première : elle doit dont être refermée la dernière, comme ceci :

1.2. Les attributs
Une balise peut (ce n'est pas obligatoire) posséder des attributs, qui vont permettre de la configurer de manière particulière.

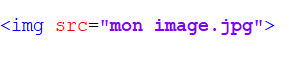
Dans cet exemple,
img est la balise, et elle possède 4 attributs :
- class="..." pour lui assigner des paramètres CSS que l'on verra plus tard.
- src="..." pour indiquer le nom du fichier image à utiliser.
- width="..." pour définir sa largeur, en pixels.
- alt="..." pour afficher du texte à la place de l'image en cas de problème.
Les attributs sont écrits entre guillements "...." (quotes, en anglais)
1.2. Les commentaires
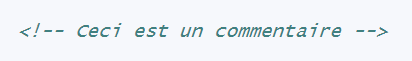
Un commentaire est une balise HTML avec une forme bien spéciale :

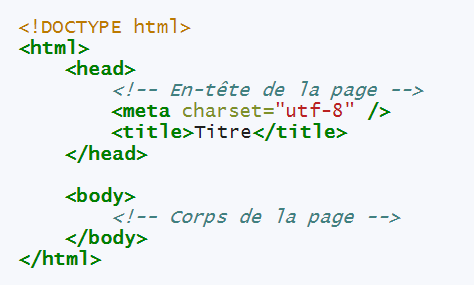
Vous pouvez le mettre où vous voulez au sein de votre code source : il n'a aucun impact sur votre page,
mais vous pouvez (et vous DEVEZ !) vous en servir pour vous aider à vous repérer dans votre code source.
En effet, les commentaires permettent de se rappeler comment fonctionne un programme/code si on y revient après un moment ou
si une autre personne travaille sur votre programme/code. Il est aussi possible de "neutraliser" une portion de code sans avoir à l'effacer.

Attention, tout le monde peut voir le code HTML source de votre page, une fois celle-ci mise en ligne sur le Web, avec l’outil d’inspection.
Vos commentaires seront donc également visibles en faisant “Afficher le code source de la page”.
Par conséquent, ne mettez pas d'informations sensibles comme des mots de passe dans les commentaires…