Il est facile de reconnaître les liens sur une page :
ils sont écrits d'une façon différente (par défaut en bleu souligné) et un curseur en forme de main apparaît lorsqu'on pointe dessus.
En cliquant sur ce lien, on est redirigé vers une autre adresse (appelée "URL", pour Uniform Ressource Locator).

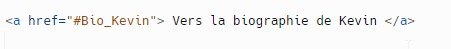
1.1. Voici un premier lien :

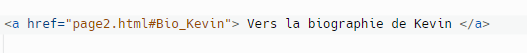
1.2. Voici un second lien :

Une ancre est une sorte de point de repère que vous pouvez mettre dans vos pages HTML.
En effet, si la page est très grande, il peut être utile de faire un lien amenant plus bas dans la même page pour que
le visiteur puisse sauter directement à la partie qui l'intéresse, sans avoir à scroller !.
Pour créer une ancre, il suffit de rajouter l'attribut "id" à une balise qui va alors servir de repère. Ce peut être n'importe quelle balise, un titre par exemple.



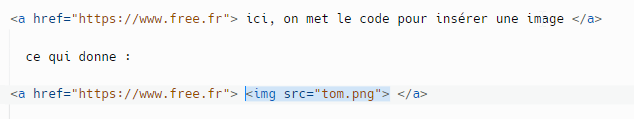
Tout est cliquable !! Le texte, évidemment, mais aussi les images, ou même des boites vides. Il suffit de remplacer le texte visible (sur lequel on clique) par ce qu'ont veut.

4.1. Créez un second fichier html nommé page2.html et mettez-y le texte "Accueil", en plus du code "de base" (voir HTML, Partie 1, 5.5)
4.2. Sur cette page2.html, insérez un lien de retour vers la page principale "index.html" lorsqu'on clique sur le mot "Accueil".
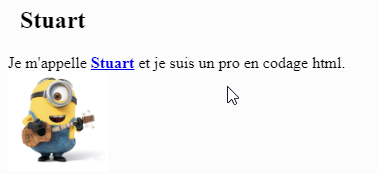
4.3. Modifiez/complétez votre code pour que le mot "Stuart" mène à la page de Stuart sur le site officiel "minions.fr", dans un nouvel onglet :

4.4. Modifiez/complétez votre code pour que l'image de Kevin mène à la page https://minions.fr/personnage/kevin/, dans un nouvel onglet
4.5. Modifiez/complétez votre code pour que tout le bloc "figure" du bas de page devienne un lien qui mène à la page2.html.
4.6. Sur la page index.html, ajoutez une ancre et un lien pour accéder au paragraphe "Les autres minions", comme ci-dessous :

4.7. Effectuez la validation/correction W3C. Vérifiez l'indentation, l'orthographe, la grammaire, les commentaires.
4.8. Répondez au questionnaire ici