1. Les formats d'image
Il existe de nombreux formats d'images : .jpg, .bmp, .png, .webp, ... avec leurs avantages et inconvénients
- .jpg : ++ taille des fichiers
- .png : ++ taille des fichiers / ++ gestion de la transparence
- .gif : ++ possibilité d'animation
- .webp : ++ Que des avantages... sauf avec Safari
- .bmp : -- taille des fichiers. Il faut éviter ce type de format pour un site web !
Important : Veillez à nommer correctement vos fichiers d'images :
- Pas d'espaces dans le nom du fichier.
- Nom du fichier en minuscules.
- Nom évocateur : pour une photo de Jerry le minion, il est préférable de choisir "jerry.png" ou "minion_jerry.png" plutôt que "image.png".
2. Insérer une image
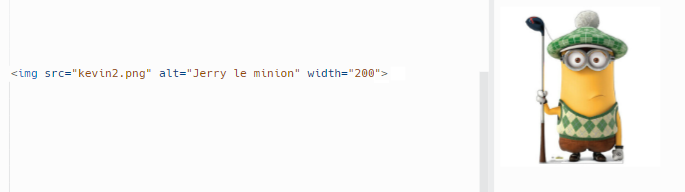
2.1. Pour insérer une image, on utilise la balise orpheline ![]() comme ceci :
comme ceci :

- <img> est la balise.
- src="..." est un attribut évidemment obligatoire: il indique quelle est l'image à utiliser.
- alt="..."est un autre attribut obligatoire : il permet d'afficher un texte si l'image ne s'affiche pas, permet le référencement sur les moteurs de recherche et facilite l'usage sur les navigateurs des personnes malvoyantes.
- width="..."; (facultatif). Permet de définir la largeur de l'image affichée, en px ou en % de la largeur de l'écran.
- heigth="..." (facultatif). Permet de définir la hauteur de l'image affichée, en px ou en % de la largeur de l'écran.
- title="..." (facultatif). Permet d'afficher un texte au survol de la souris

Remarque : l'url de l'image peut être locale ou distante, mais le code est alors généralement plus long !
Important : la commande width="20%" génèrera une erreur lors de la validation W3C, même si les navigateurs vont afficher correctement l'image !
En effet, HTML5 n'accepte qu'une valeur en pixel. Pour respecter la norme, il faut ajouter l'attribut CSS style, comme ceci : style="width:20%"
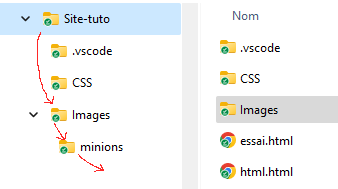
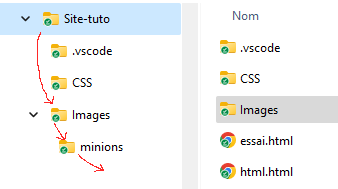
2.2. Le chemin d'accès au fichier de l'image doit généralement être indiqué.
En effet, le fichier image et le fichier html se trouvent rarement dans le même dossier.

Dans cet exemple "essai.html" doit aller chercher une image nommée "tom.jpg" qui se trouve dans le dossier "minions".
La bonne écriture serait donc :
<img src="./Images/minions/tom.jpg">
- le point indique le dossier dans lequel on se trouve.
- /Images/minions/ est le chemin relatif (les dossiers à "traverser").
- "tom.jpg" est le fichier recherché.
- Si on doit "remonter" dans l'arborescence (c'est à dire revenir en arrière) d'un ou plusieurs répertoires, on utilise ../
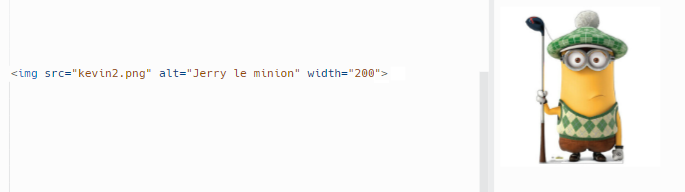
Exemple : ../Images/kevin.jpg
3. Quelques extras !
3.1. Icône personalisée.

Ajouter une icône personalisée sur l'onglet du navigateur, comme expliqué ici
3.2. La balise <figure> peut être utilisée pour afficher de l'image et du texte, comme ci-dessus. Plus d'informations ici, tout en bas de la page.
4. Travail à réaliser
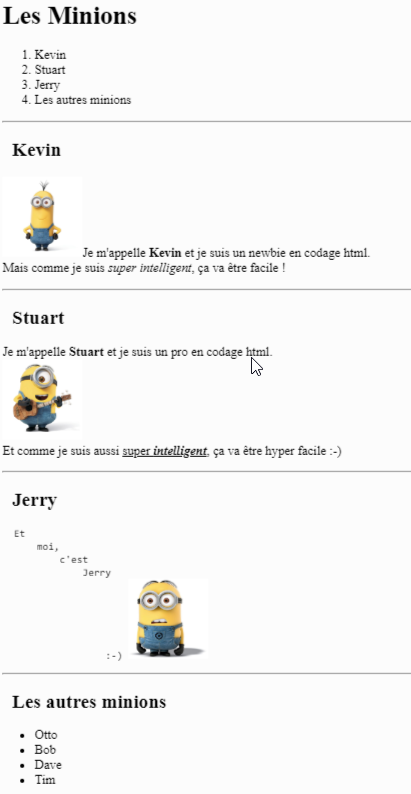
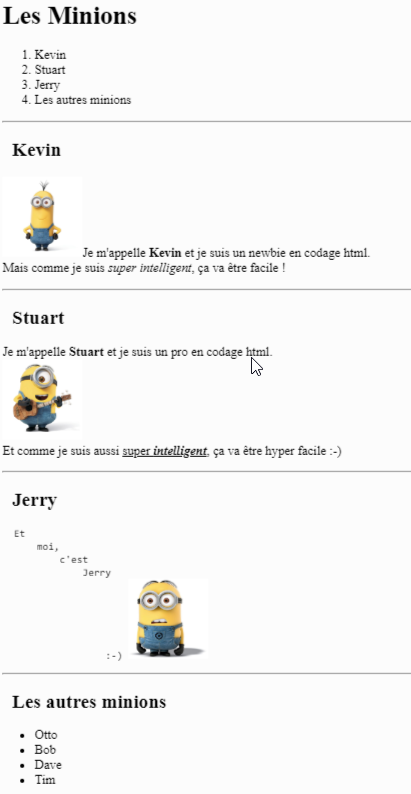
4.1. A partir de votre fichier Html précédent, complétez la partie "body" pour obtenir le résultat ci-dessous :
- Créer un sous-dossier nommé "images" dans votre dossier 1SNX-HTML-CSS.
- Enregistrer les fichiers image des différents minions (disponible dans \\192.168.100.13\Ressources\1SN), au format png, dans ce dossier "images".
- Ecrire le code html en faisant attention au placement et à la taille des images (hauteur de 200px maxi) sur la page web à réaliser.
- Si vous ne l'avez pas encore fait, ajouter l'attribut obligatoire alt="..."
- Effectuer la validation/correction W3C
Vous devez obtenir le résultat suivant :


4.2. Modifier/compléter votre code pour obtenir le résultat suivant en bas de page, en utilisant les balises figure et figcaption, tout en bas de cette page.
- Supprimez la liste des 4 minions du bas de la page.
- Récupérer les images de 4 derniers minions (Otto, Bob, Dave et Tim ).
- Chaque minion devra occuper 20% de la largeur de l'écran.
- Au passage de la souris, une infobulle devra apparaitre avec le nom du minion
- Effectuez la validation/correction W3C : une erreur subsiste à propos de la taille des images !
- Que propose W3C pour corriger cette erreur ?
- Corriger l'erreur en utilisant l'attribut style présenté à la fin du paragraphe 2.1

4.3. Créer et ajouter une icône du minion de votre choix dans l'onglet du navigateur (attention à la taille max de cette mini-image).
4.4. Répondre au questionnaire : ici

comme ceci :